Wordpress Free Image Gallery
- WordPress.com Free Photo Library The Free Photo Library contains over 40,000 free, high-quality photos (courtesy of Pexels) right in your WordPress.com Editor. It’s available to every WordPress.com member — for free! ↑ Table of Contents ↑.
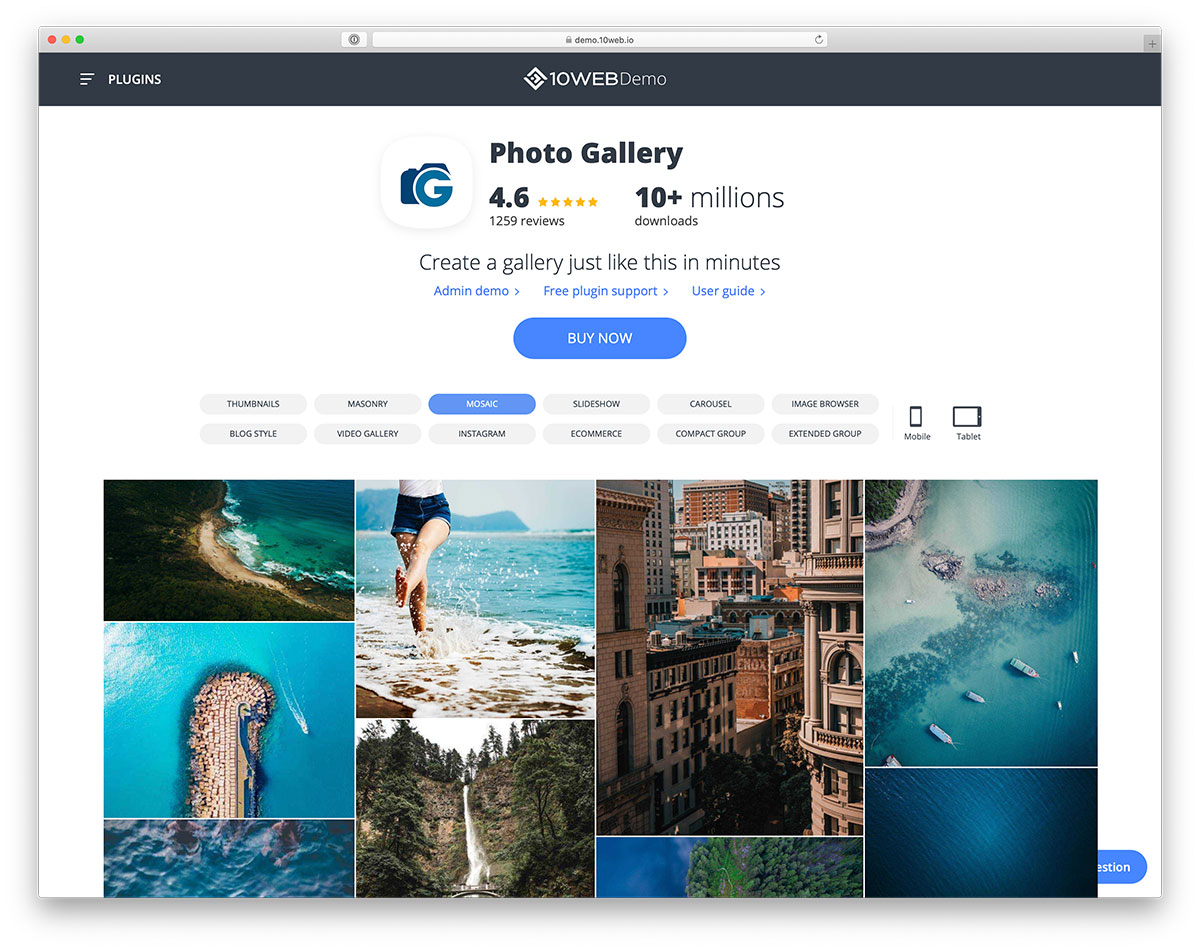
- With WordPress, you have a few different options when it comes to how your image gallery is displayed on your page or post. Thumbnail Grid is the standard default for how your galleries will appear. If you’d like to make the switch to a new layout, choose ‘Settings’ then ‘Media’ from the dashboard.
Description

Are you browsing WordPress in search of a universal gallery product? You are in the right place where we have thought about all your needs as a user. UX image gallery is here for your outstanding user experience.
Get your hands on the utmost UX Photo Gallery options and you will certainly love it. The plugin comes with all the necessary features you need to demonstrate your images and videos in a powerful way.
Your website visitor can like and dislike the content you have on your gallery. Hence, this can be a great way to demonstrate to your audience your best works of art and projects that you have ever completed.
Oct 12, 2020 NextGEN Gallery WordPress plugin The free version of NextGEN Gallery provides two main gallery styles (slideshows and thumbnail galleries) and two album styles (compact and extended), all of which come with a wide array of options for controlling size, style, timing, transitions, controls, lightbox effects, and more.
Just add images and videos, write descriptions and titles for each image gallery, choose among 8 incredible views. Plugin allows you to make your website attractive and good-looking.
Our fully responsive image gallery plugin will bring you access to this amazing options:

UXGALLERY DEMOS
*Elastic Grid
*Popup Grid
*Masonry
*Lightbox Grid
*Justified
*Blog Style Gallery
*Info Slider
Upload Lots Of Images to your photo gallery
Upload a bunch of images using the “Galleries” section of your image gallery plugin.
Change the Image Gallery Order sequence
There are drag and drop option to change the order of the images.
Displaying Photo Gallery Content
How to show your gallery, 3 ways you can find on the right side of the admin page: Show All, Pagination, Load More.
Pagination / Load More/ Show All
If you want to divide your image gallery into parts using Pagination or “Load More” button, if not use the Show all option instead.
Gutenberg Ready photo gallery
Our photo gallery is fully Gutenberg ready, so it is easier than ever for site creators to build the experiences their brands demands.
Image Gallery Advanced Compatibility
The photo gallery Plugin is compatible with most of the plugins and themes on WordPress. We test the image gallery plugin with most famous page builders as well.
Image Gallery Ratings Button
Choose for your visitors how to rate your images with Heart button or Like/Dislike button. If do not need to rate your images then just put OFF
Image gallery Lightbox/Popup
The images are opened using Lightbox /Popup. Due to which your images will be opened in a nicely way
**Photo Gallery Shortcode **
Copy and paste the shortcode of the gallery directly into any WordPress post or page.
Photo Gallery In Template sections
Copy and paste the code of the into a template file to include the slideshow within your theme.
Image Gallery Title and Description
Add creative Title and Description to your images to several of the gallery views.
Youtube videos and Vimeo videos
Ability to add videos from one of the most popular video sites YouTube and Vimeo. Create the most amazing gallery due to the famous video sites.
Friendly image gallery admin panel
Easy to use image gallery plugin even for WordPress beginners. You can create your galleries in several minutes.
Create image gallery in a few minutes
Add a new gallery or adjust the already created gallery, where you can add both images and videos, give them a title, description and add the link, which can go to any page.
8 incredible image gallery views
Have the most beautiful gallery using 8 amazing views that you get, select the one which will suit the best for showing your gallery images or videos.
Demonstrations of the gallery on the front end can be made in different ways, no matter if you use image gallery, video gallery or both.
Modal View by UX Image Gallery
Modal is a beautiful image gallery view that you can use in your websites’ footer area or in your blog post. This photo gallery view is excellent for bloggers or photographers.
Photo Gallery Content Slider View
The content slider is a great way to use the space of your post with image gallery plugin. The slider includes the title photo and description in each slide and it also can be included in the footer area.
Photo Gallery Mozaic Grid View
Another interesting image gallery view to demonstrate creative solutions with your images. Use this photo gallery view to get a mozaic gallery effect.
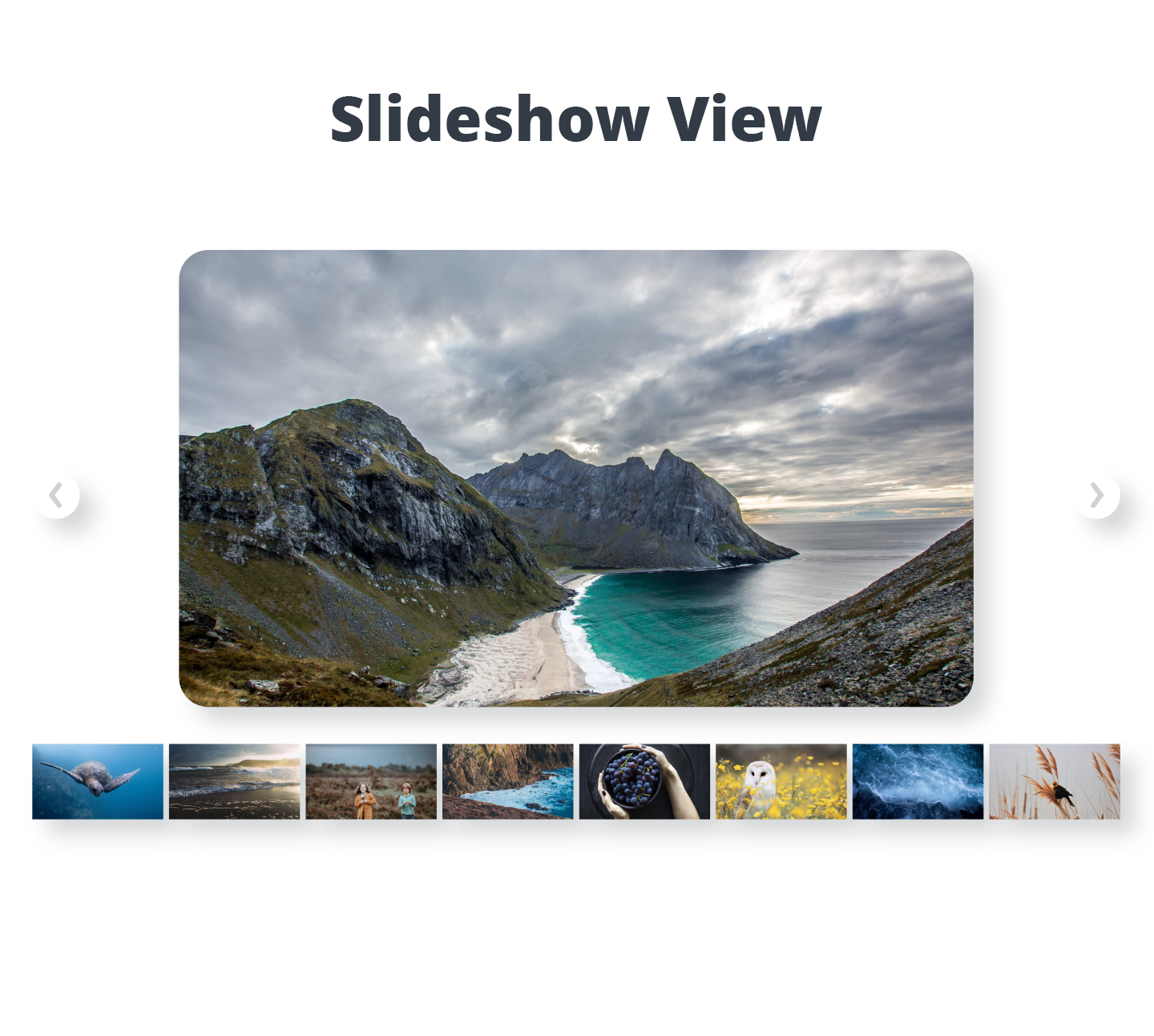
Slider Photo Gallery view
Image gallery slider view looks great on travel websites or news websites. Use it for a more sophisticated slider look.
Photo Gallery Stretched Grid
Stretch your image gallery expectations and meet the newest Stretched Grid view.
Stretched grid will become one of your favorite photo gallery views.
Photo Gallery Aligned Grid View
Align all your image gallery items in one line and get your gallery in one long line. A beautiful view that can be implemented anywhere on the website. Your photo gallery will become your best website feature.

Simple List Image Gallery View
Image Gallery Simple List is one of most required views for listing your images and videos.
Photo Gallery Image Grid View

Photo Gallery image grid will surely make your website users stay longer on your page and admire your creative photo gallery.
Blocks
This plugin provides 2 blocks.
- UXGallery Gallery
- UXGallery Album
Reviews
A short tutorial on creating an image gallery within your WordPress posts to easily share images and albums.
How to create a gallery in WordPress posts
Galleries are an appropriate option for posts displaying many visuals like photographs or graphics. Whether you’re a travel blogger sharing your recent journey, or a designer creating a portfolio, galleries are a refined way to exhibit your stories and work. WordPress has many great options.
WordPress has a built-in option for creating galleries through your media files. Also, there are some plugins which can help you do it even better by changing designs and styles and other options. You can use whichever way suits you by following the instructions below.
Option 1: Creating an image gallery in WordPress posts using the gallery option
It’s easy to directly create a gallery of images in WordPress posts.
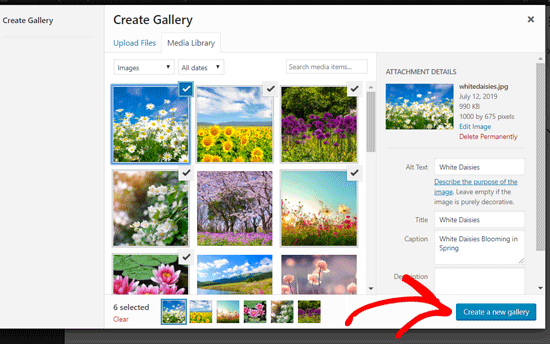
Click on the Add Media button in the WordPress editor > choose the Create Gallery option.
After selecting Create Gallery, you can either upload new images you want in your posts, or simply select from the existing images to create a new gallery.
Choose the images you want in your new gallery > change the Gallery Settings and > click on the Insert Gallery button to add the gallery in your post.
That’s all.
You can now preview your post to see how the new gallery looks and publish your post.
Here’s a quick overview about gallery settings
You’re provided with certain options to help you create a gallery the way you want. Here’s what each of those options mean.
- Link To
It has two options. Namely, Attachment Page which opens each image as a separate page, Media File which opens the actual image, and None which triggers no action on click. - Columns
You can use this option to decide the number of image columns you want in your gallery. - Random Order
Selecting this would display the images in your gallery randomly, without any particular order. - Size
It helps you the display size of images in your posts. It gives four options, which are Thumbnail, Medium, Large and Full Size. - Type
This option decides the structure of your gallery. It gives you two options, Thumbnail Grid and Slideshow. Both of these show the image as a grid of thumbnail images or either as a slideshow, respectively. - Order
While there’s no specific option given, you can change the order of images in your gallery by dragging them. Or you can also click on the Reverse Order button to reverse the order of all gallery images.

Option 2: Creating Gallery in WordPress posts using plugins
WordPress gallery option is a lightweight, and probably the simplest way to add a galleries to posts. However, if you need more customization options and additional features, then you can rely on plugins to do so. Here are are few plugins you can use to create galleries in your WordPress posts.
Creating gallery using the FooGallery plugin
FooGallery gives you heaps of other options than the basics.
It also comes with retina thumbnail support, built-in templates, shortcode insertion, etc. You can access all the plugin related options and settings by clicking on the FooGallery option in your dashboard.
To add a new gallery, click on FooGallery > select Add Gallery > Add Media, and fill in all the details and gallery options as per your preferences > Publish gallery.
To insert the newly created gallery in your post, click on Add FooGallery button > choose a gallery > Insert Gallery in your post.
That’s all.
Now a gallery of your chosen style and appearance details would appear in your post. You can also modify the galleries you’ve created in future. Feel free to tinker when using plugins.
Creating gallery using the Next Gen Gallery plugin
Next Gen Gallery overcomes a lot of limitations of the ordinary gallery option, offers several transition and display options, and also supports e-commerce ability. It’s free, and also has some premium options for advanced customization.
To use it, first install and activate the plugin. You can manage the plugin settings and galleries you create by clicking on the new Gallery option in your WordPress dashboard.
Now there are two steps to add a gallery to your post.
- First step is to add a new gallery
- The second one is to insert the gallery in your post
To add a new gallery, click on the Add Gallery button (green square) > go to Add Gallery/Images tab.
To make a new gallery, insert a Gallery title.
Free Images For Wordpress
Select your preferred method for adding images to gallery (Upload Images, Import from WordPress Media Library, or Import Folder) > select the images you want to add (use ctrl/command+click to select multiple images) > and click on Import Images.
You have successfully added a new gallery. Now your next step is to insert it into your post.
To do so, switch to Display Galleries tab and select your preferred display format.
Best Free Wordpress Image Gallery
Now, type the name of your newly created gallery in the Galleries text box present inside What would you like to display? option > finally, click on Insert Displayed Gallery.
This would insert the gallery you created in your post.
A huge advantage of this plugin is that it presents all the images in gallery in an organized manner. You can individually change the details such as alt tags and description for each of them.
Free Responsive Image Gallery Wordpress Plugin
Also, keep in mind that this plugin is slightly advanced, so might want to get a bit used to it. You can refer its documentation for any doubts you have, or to learn more. There are also demos for all gallery types which you can check.
